Create the Signup Form
Let’s start by creating the signup form that’ll get the user’s email and password.
Add the Container
 Create a new container at
Create a new container at src/containers/Signup.js with the following.
import React, { useState } from "react";
import Form from "react-bootstrap/Form";
import { useHistory } from "react-router-dom";
import LoaderButton from "../components/LoaderButton";
import { useAppContext } from "../lib/contextLib";
import { useFormFields } from "../lib/hooksLib";
import { onError } from "../lib/errorLib";
import "./Signup.css";
export default function Signup() {
const [fields, handleFieldChange] = useFormFields({
email: "",
password: "",
confirmPassword: "",
confirmationCode: "",
});
const history = useHistory();
const [newUser, setNewUser] = useState(null);
const { userHasAuthenticated } = useAppContext();
const [isLoading, setIsLoading] = useState(false);
function validateForm() {
return (
fields.email.length > 0 &&
fields.password.length > 0 &&
fields.password === fields.confirmPassword
);
}
function validateConfirmationForm() {
return fields.confirmationCode.length > 0;
}
async function handleSubmit(event) {
event.preventDefault();
setIsLoading(true);
setNewUser("test");
setIsLoading(false);
}
async function handleConfirmationSubmit(event) {
event.preventDefault();
setIsLoading(true);
}
function renderConfirmationForm() {
return (
<Form onSubmit={handleConfirmationSubmit}>
<Form.Group controlId="confirmationCode" size="lg">
<Form.Label>Confirmation Code</Form.Label>
<Form.Control
autoFocus
type="tel"
onChange={handleFieldChange}
value={fields.confirmationCode}
/>
<Form.Text muted>Please check your email for the code.</Form.Text>
</Form.Group>
<LoaderButton
block
size="lg"
type="submit"
variant="success"
isLoading={isLoading}
disabled={!validateConfirmationForm()}
>
Verify
</LoaderButton>
</Form>
);
}
function renderForm() {
return (
<Form onSubmit={handleSubmit}>
<Form.Group controlId="email" size="lg">
<Form.Label>Email</Form.Label>
<Form.Control
autoFocus
type="email"
value={fields.email}
onChange={handleFieldChange}
/>
</Form.Group>
<Form.Group controlId="password" size="lg">
<Form.Label>Password</Form.Label>
<Form.Control
type="password"
value={fields.password}
onChange={handleFieldChange}
/>
</Form.Group>
<Form.Group controlId="confirmPassword" size="lg">
<Form.Label>Confirm Password</Form.Label>
<Form.Control
type="password"
onChange={handleFieldChange}
value={fields.confirmPassword}
/>
</Form.Group>
<LoaderButton
block
size="lg"
type="submit"
variant="success"
isLoading={isLoading}
disabled={!validateForm()}
>
Signup
</LoaderButton>
</Form>
);
}
return (
<div className="Signup">
{newUser === null ? renderForm() : renderConfirmationForm()}
</div>
);
}
Most of the things we are doing here are fairly straightforward but let’s go over them quickly.
-
Since we need to show the user a form to enter the confirmation code, we are conditionally rendering two forms based on if we have a user object or not.
{newUser === null ? renderForm() : renderConfirmationForm()} -
We are using the
LoaderButtoncomponent that we created earlier for our submit buttons. -
Since we have two forms we have two validation functions called
validateFormandvalidateConfirmationForm. -
We are setting the
autoFocusflags on the email and the confirmation code fields.<Form.Control autoFocus type="email" ... -
For now our
handleSubmitandhandleConfirmationSubmitdon’t do a whole lot besides setting theisLoadingstate and a dummy value for thenewUserstate. -
And you’ll notice we are using the
useFormFieldscustom React Hook that we previously created to handle our form fields.const [fields, handleFieldChange] = useFormFields({ email: "", password: "", confirmPassword: "", confirmationCode: "", });
 Also, let’s add a couple of styles in
Also, let’s add a couple of styles in src/containers/Signup.css.
@media all and (min-width: 480px) {
.Signup {
padding: 60px 0;
}
.Signup form {
margin: 0 auto;
max-width: 320px;
}
}
Add the Route
 Finally, add our container as a route in
Finally, add our container as a route in src/Routes.js below our login route.
<Route exact path="/signup">
<Signup />
</Route>
 And include our component in the header.
And include our component in the header.
import Signup from "./containers/Signup";
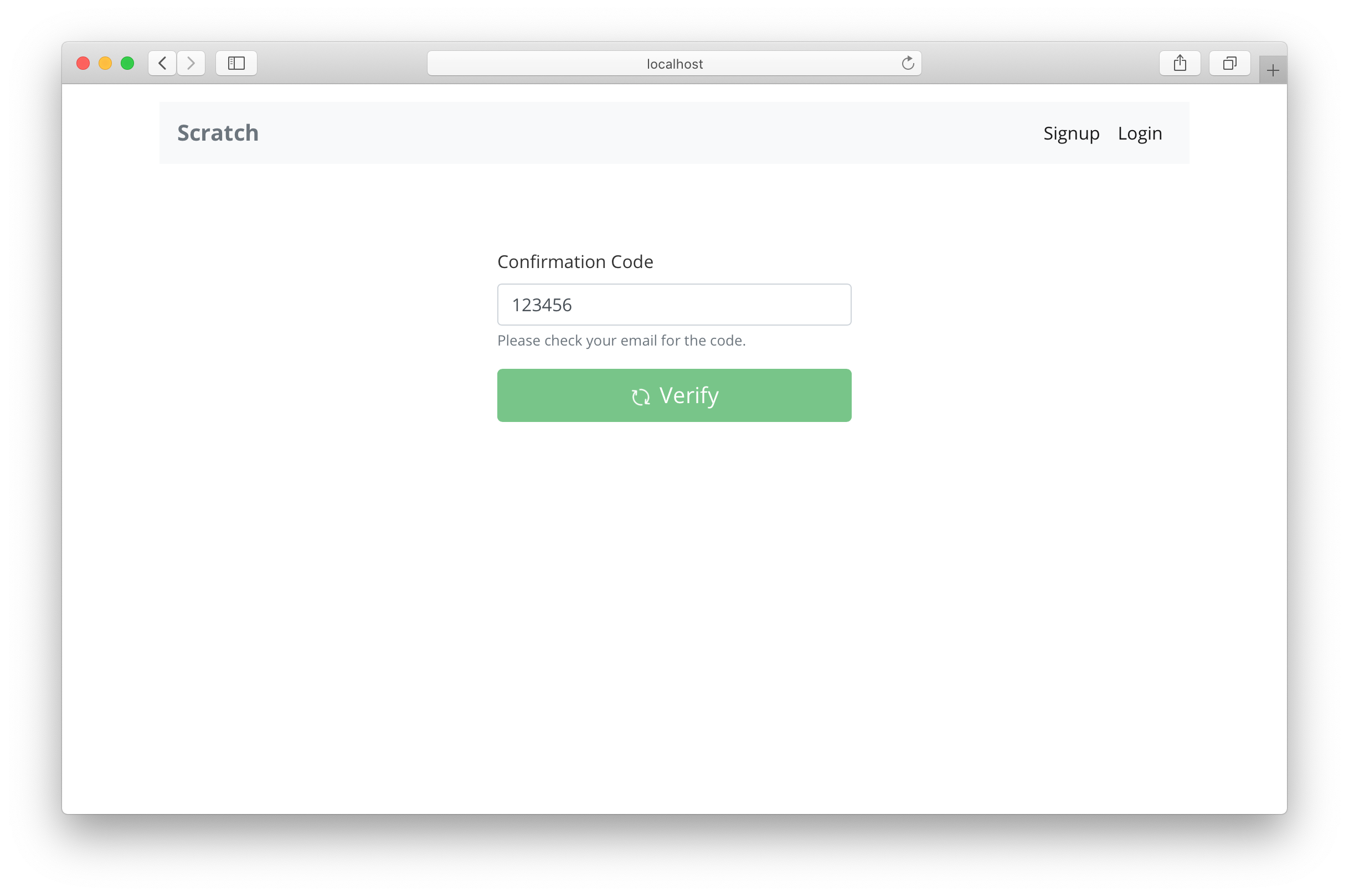
Now if we switch to our browser and navigate to the signup page we should see our newly created form. Our form doesn’t do anything when we enter in our info but you can still try to fill in an email address, password, and the confirmation code. It’ll give you an idea of how the form will behave once we connect it to Cognito.

Next, let’s connect our signup form to Amazon Cognito.
For help and discussion
Comments on this chapter



